How to Remove Website URL Field from a WordPress Comment Form
When managing a WordPress site, it’s common to customize various aspects of the user interface, including the comment form. One specific modification that many site owners find useful is removing the Website URL field from the comment form. This field allows users to enter their website link when leaving a comment, but it can often be exploited by spammers. Moreover, for certain blogs or websites, the URL field may simply be unnecessary. This blog post will guide you through the process of removing the Website URL field from your WordPress comment form using simple CSS.

Why Remove the Website URL Field?
Before diving into the technical steps, let’s briefly discuss the benefits of removing the Website URL field:
Reduced Spam: Spammers often use the URL field to leave links to unrelated or malicious sites, cluttering your comments section and diminishing the quality of interactions.
Simplified Form: For blogs where the website link is irrelevant to the discussion, removing the field can streamline the comment form, making it more user-friendly.
Improved Design: By removing unnecessary fields, you can create a cleaner, more focused design, especially on mobile devices.
Step-by-Step Guide to Removing the Website URL Field
There are multiple ways to remove the URL field, but using CSS is one of the easiest and most non-intrusive methods. Here’s how you can do it:
Step 1:
- Access Your Theme’s Customizer or Additional CSS
- Log in to your WordPress dashboard.
- Navigate to Appearance > Customize.
- In the Customizer, find the Additional CSS section. This is where you can add custom CSS to your theme without modifying any core files.
Step 2:
- Add the CSS Code
- Insert the following CSS code into the Additional CSS section:
.comment-form-url {
display: none;
}
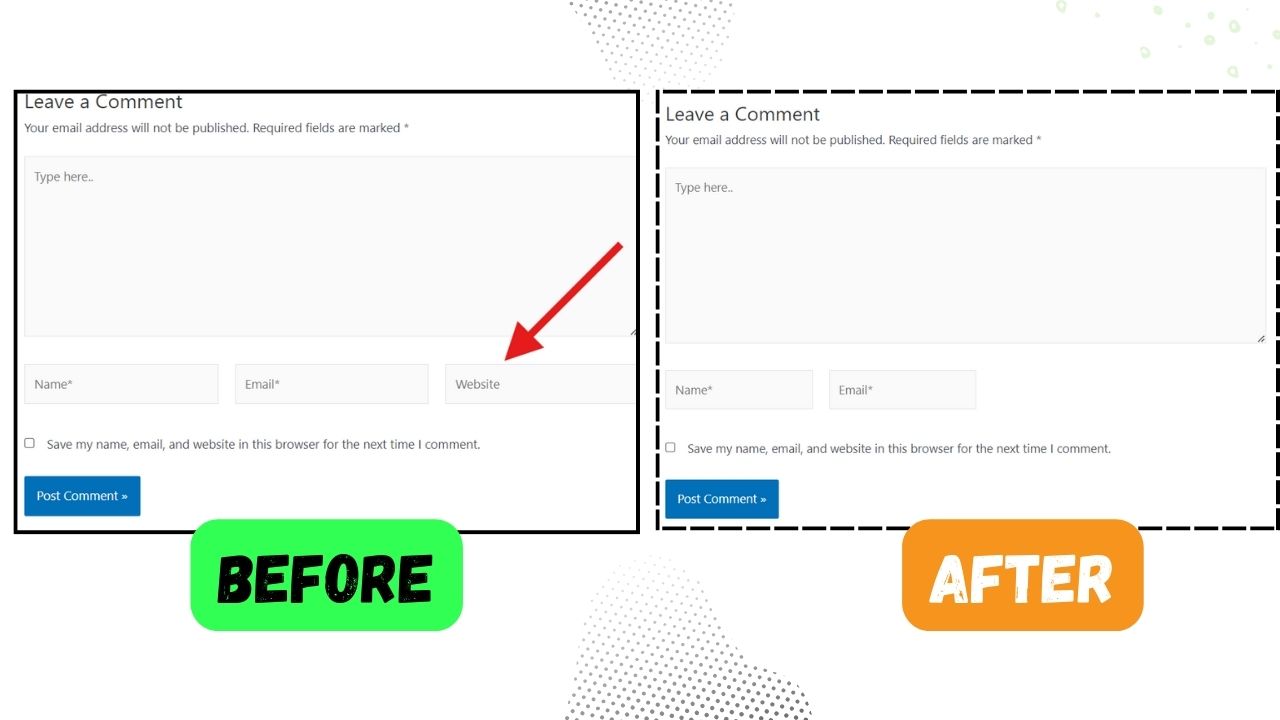
This code targets the comment-form-url class, which is typically associated with the Website URL field in WordPress comment forms. By setting the display property to none, the field will no longer be visible on your site.
Step 3:
- Customize the Form Further (Optional)
- You may also want to adjust the layout of the remaining fields to make the form look cleaner. For instance, you can expand the width of the email and author fields to occupy the full width of the form:
.comment-form-email,
.comment-form-author {
width: 100%;
}
- Additionally, if you’re using a floated layout, ensure that the submit button is properly aligned by clearing any floats:
.form-submit {
clear: both;
}
Step 4:
- Publish Your Changes
- Once you’ve added the desired CSS, click Publish to save the changes. The Website URL field should now be removed from your comment form.